Teoría básica del color para desarrolladores web
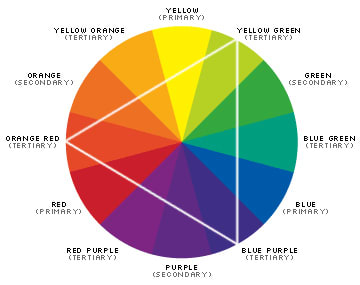
Sería difícil encontrar una clase de arte sin una rueda de color colgada en algún lugar de sus paredes. Si alguna vez has tomado una clase de arte, es posible que te hayan presentado pinturas y mezclas de pinturas al crear una propia.
Habrías aprendido sobre los colores primarios y secundarios . Tal vez incluso colores terciarios si sigues tomando arte después de la escuela primaria.
Pero a menos que haya estudiado arte en cualquier nivel a nivel de escuela secundaria o superior, probablemente no se haya dado cuenta de que la rueda de colores es la forma más sencilla de demostrar la teoría del color , la práctica de mezclar colores y el estudio de combinaciones de colores específicos.
¿Pero qué es la teoría del color?
Una breve historia : la teoría del color surgió cuando impresionistas como Edouard Manet, Edgar Degas y Claude Monet (quizás hayas oído hablar de ellos) comenzaron a experimentar con la captura de luz en lugar de una imagen perfecta.
Respuesta corta : todo se reduce a cómo el ojo humano traduce las ondas de luz en colores. Los colores que combinan tienen ondas similares o complementarias.
La teoría del color puede introducirse en la ciencia de las ondas de luz, y por qué los colores se ven como lo hacen. Para los propósitos de este artículo, sin embargo, nos centraremos en las preguntas:
- ¿Por qué ciertos colores coinciden?
- ¿Cómo escojo los colores "correctos"?
La concordancia de color parece ser un tipo de "lo tienes o no lo tienes". O la parte más larga y atroz del diseño de una página web o una aplicación es determinar qué color verde exacto usar para su fondo.
Sean cuales sean tus problemas relacionados con el color, aquí tienes una pequeña hoja de trucos para mirar:
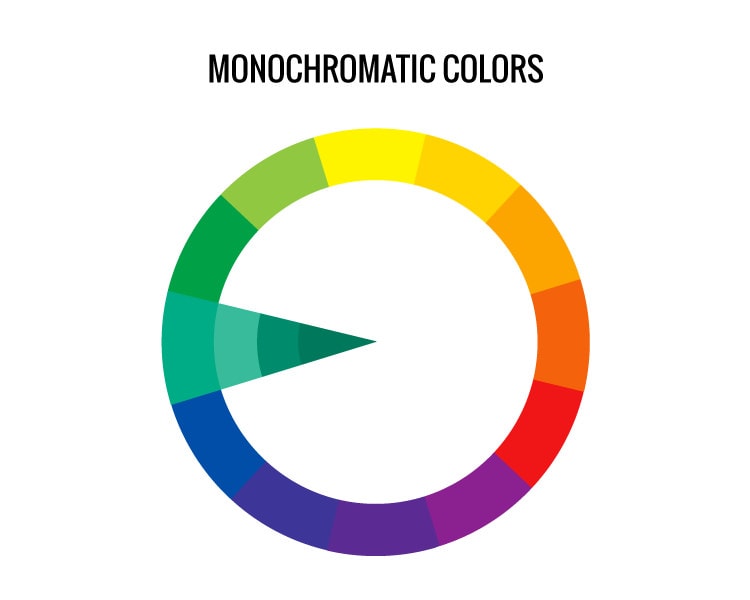
Nivel uno: monocromático
Monocromático es simplemente uno o varios tonos de un color.
En WebDev : esto es elegir un solo código hexadecimal y hacerlo más claro o más oscuro sin afectar el tono.
Esta es la forma más sencilla de colorear tu página web. Sitios como Facebook y Twitter usan el esquema de color monocromático (en su mayoría) en su beneficio. Negro, blanco y azul cielo, esta paleta de colores es parte de lo que hace que estas aplicaciones de redes sociales sean tan fáciles de usar.
Los únicos colores diferenciadores provienen de los avatares, enlaces y fotos de los usuarios, que pueden ser reconocibles para los usuarios frecuentes, lo que facilita la búsqueda de publicaciones en sus cuentas favoritas.
Si hubiera más colores en la página web de Twitter, sería más difícil diferenciar las publicaciones separadas y quién publicó qué.
Como regla general, incluso si desea más de un color, es bueno tener un color principal, ya sea como el color de fondo o el color del encabezado principal.
Consejo profesional : si su página web es solo monocromática, asegúrese de que cada sombra sea fácilmente discernible entre sí. De lo contrario, es posible que su página web no sea fácil de usar si no pueden leer el texto o separar los elementos de la página web.
Nivel Dos: Colores Complementarios
Pero, ¿y si quieres más que diferentes tonos de naranja? ¿Qué sucede si desea que sus enlaces se destaquen pero no choquen con la barra de navegación o el color de fondo?
Si seguimos la teoría básica del color, una de las mejores maneras de elegir un color para un énfasis inmediato es buscar un color complementario .
Un color complementario de otro se puede encontrar en el lado opuesto del lado de la rueda de colores.
Cada color primario coincide con un color secundario para su color complementario. Una forma fácil de recordar qué colores coincidir es que el color secundario coincida con el color primario que no usa. Por ejemplo: el color complementario del rojo es verde, que está hecho de azul y amarillo.
Consejo profesional : agrega colores uno a la vez y hazlo simple. No sacrifique un diseño limpio y utilizable para un arco iris lleno. De lo contrario, podría accidentalmente canalizar los sitios web clásicos de los 90 como este .
Subir de nivel
A medida que se sienta más cómodo con su creciente capacidad de diseño, siéntase libre de presionar el sobre. El color nunca debe ser un trabajo atemorizante. Siempre esté atento a los desarrolladores y diseñadores que utilizan el color con maestría. Pregunta qué te gusta de él, qué no te gusta y por qué. Así es como construyes tus propios gustos y marca.
WebDev Hack
Cree combinaciones de colores / paletas con sus códigos hexadecimales / números RBG en la mano. O si eres fanático de SASS, guárdalos en archivos para importarlos en proyectos más grandes. Especialmente si su trabajo es crear la estructura, no la apariencia (que está determinada por otra persona, un cliente o gerente), simplemente vea estos colores como marcadores de posición que hacen que el sitio web sea fácil de ver.
Solo asegúrate:
- Todo es legible.
- Los enlaces, los encabezados, cualquier cosa en la que quieras poner énfasis es obviamente diferente del texto simple.
- Un usuario puede distinguir fácilmente diferentes partes de su página web (es decir, la barra de navegación, el contenido principal, separar los artículos, etc.).
Herramientas en linea
Preguntad por Doug R. Thomas, Esq. para los siguientes enlaces:
- Color.Adobe.com
- WebAIM - Color Contrast Checker - se asegura de que el texto se pueda leer sobre los fondos.
- Coblis - Color Blindness Simulator : prueba capturas de pantalla de diseño con filtros de colorblindness para asegurarse de que su contenido sea legible para todos los públicos.
Lectura continuada
Con suerte, elegir un color o una paleta de colores para tu sitio web, página o aplicación es menos desalentador después de leer este artículo. Si este tema le interesa, le recomiendo leer más sobre el tema. Solo hemos tocado realmente la superficie, pero puedes obtener tonos, sombras y más .
En última instancia, no hay una respuesta "incorrecta" cuando se trata de color, especialmente si está haciendo un proyecto por sí mismo. Muchos suponen que el gusto es algo con lo que se nace, pero en realidad se trata de buscar diseños exitosos y de inspirarse, probar diferentes combinaciones y descubrir qué funciona mejor para usted y su marca. Buena suerte y ve a crear!






.png)

No hay comentarios.: